
WEBプログラミングができるパソコンの選び方が知りたい。
WindowsとMacどっちがいい?
パソコン購入に失敗したくありません。
既に持っているパソコンは使えないのかな?
本記事の内容
- 前提|パソコン選びが重要な理由
- WEBプログラミングに使うパソコンの選び方
- MacかWindowsか
本記事を書いている僕は、IT企業やWEB会社で勤務、そして現在WEB系のフリーランスとして活動中。
これからWEBプログラミングを学習したい未経験者にとって、パソコン選びはすごく重要です。
もしパソコン購入に失敗してしまうと、開発するのに手こずったり、開発するにもストレスを抱えてしまいます。
そうならないためにも、この記事ではWEBプログラミングのための最適なパソコンの選び方について解説します。
もしお手持ちのパソコンがあるなら、そのスペックなどの確認方法も書いていますよ。

パソコンは高価ですから、なるべくなら購入せずお手元のパソコンが使えたら良いですね。
1.前提|パソコン選びが重要な理由は「開発のしやすさ」にある

パソコンの性能が良いと、ツールなどの起動やコーディング、デバッグなどの動作が快適です。
WEBプログラミングをするのに必要なものといえば、
- エディタ(プログラム編集ソフト)
- 環境構築(統合開発環境)など
そのほか、調べものをするのにブラウザを使ったり、またその中でタブをいくつも立ち上げることがあります。
スペックの低いパソコンだと、動作が遅くなったりフリーズしてしまったりとスムーズに学習できません。
ですからWEBプログラミングをしていく上で、使用するパソコンは快適なものを使いたいです。

とはいえWEBプログラミングの開発では、ゲーム開発や動画編集などに使うハイスペックマシンまでは必要ありません。
ではこれから、WEBプログラミングをストレスなくできるパソコンの選び方について解説していきます。
2.WEBプログラミングに使うパソコンの選び方

パソコンの選び方は以下5つを考慮すればOKです。
- メモリ|8G以上
- ストレージ|128G以上
- CPU|Corei5以上
- ノートかデスクトップか|ノート
- MacかWindowsどっちを選ぶべき?|Mac
順番に解説します。
1.メモリ|推奨は8G以上

メモリの選択肢としては、4G、8G、16Gなど。
メモリはパソコンの速度に大きく影響を与えるものですから、WEBプログラミングをするのであれば8G以上をオススメします。
そもそもメモリとはコンピュータで作ったデータやプログラムを一時的に保管しておくものです。
メモリを例えるなら、テーブル(学習机など)をイメージしてみるとわかりやすいです。
テーブル(学習机など)の上が広ければ広いほど辞書やノート、参考書といったものをたくさん置いても、どこに何があるのかすぐにわかりますよね。
メモリも同じようにサイズが大きければ大きいほど、データやプログラムが見つけやすく素早い処理ができるんです。
僕の今使っているパソコンは、MacとWindowsです。
両方とも4Gですが、統合開発環境だったりブラウザ、その他様々な資料(アプリ)を開いていると若干遅いなぁという印象です。
しかし、特別ストレスを抱えることもなく、これで仕事もこなせています。
ですから、お手持ちのパソコンが4Gならば、無理して8Gのものに買い換える必要もありませんよ。

使っていて、動作が遅すぎてストレスを感じるようであれば、買い換えることも考えてもいいでしょう。
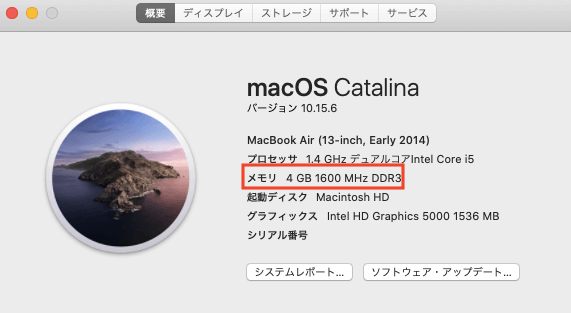
Mac|メモリの確認の仕方
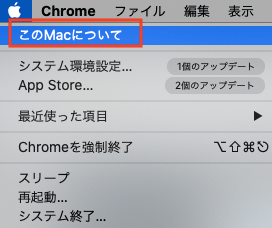
Macの場合のメモリの確認は以下の通りです。
「このMacについて」を開く。


上図4Gのメモリを実装しています。
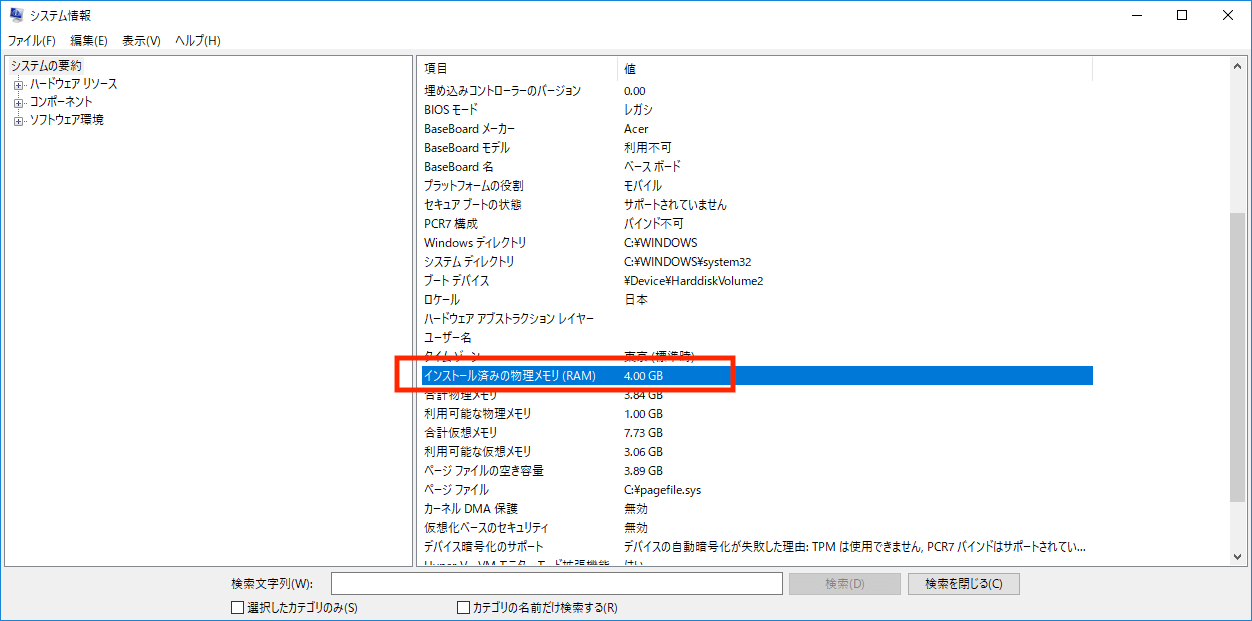
Windows10|メモリの確認の仕方
Windows10の場合のメモリの確認は以下の通りです。
「Windowsメニュー」を開く
「システム情報」画面が開くので、右の「物理メモリ」が実装されているメモリサイズです。

上図4Gのメモリを実装しています。
2.ストレージ|SSDの128G以上

ストレージの選択肢としては、128G、256G、512G...とありますが、128G以上あれば十分。
また、種類はHDDとSSDがありますが、オススメはSSDです。
ストレージとは、アプリや写真などのデータをパソコンに入れることで消費されるデータの保管庫です。
大きければ大きいほどたくさんのデータが入りますが、ワンランクアップ(128G➡︎512G)すると価格も20,000円程度上がります(Macの場合)。
WEBプログラミングをする上で、そんなに大きなデータは扱いませんから128Gでも十分。

SSDは絶対オススメ!
ストレージの種類はHDDよりもSSDをオススメします。
理由は、パソコン自体も小さくなり持ち運びしやすいですし、何と言ってもプログラムの起動が高速であること。
持ち運びの際の多少の衝撃でも、物理的な機器で構成されるHDDよりも強いです。

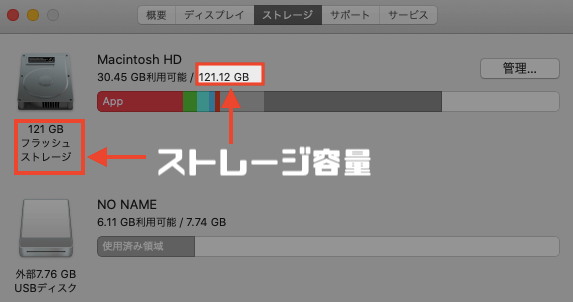
Mac|ストレージの確認の仕方
Macの場合のストレージの確認は以下の通りです。
「このMacについて」を開く。
「ストレージ」を押す。

上図128Gのストレージを実装しています。
(少なく表示されるのは1GB=1024MBと計算方法が異なるからです)
「フラッシュストレージ」はSSDです。
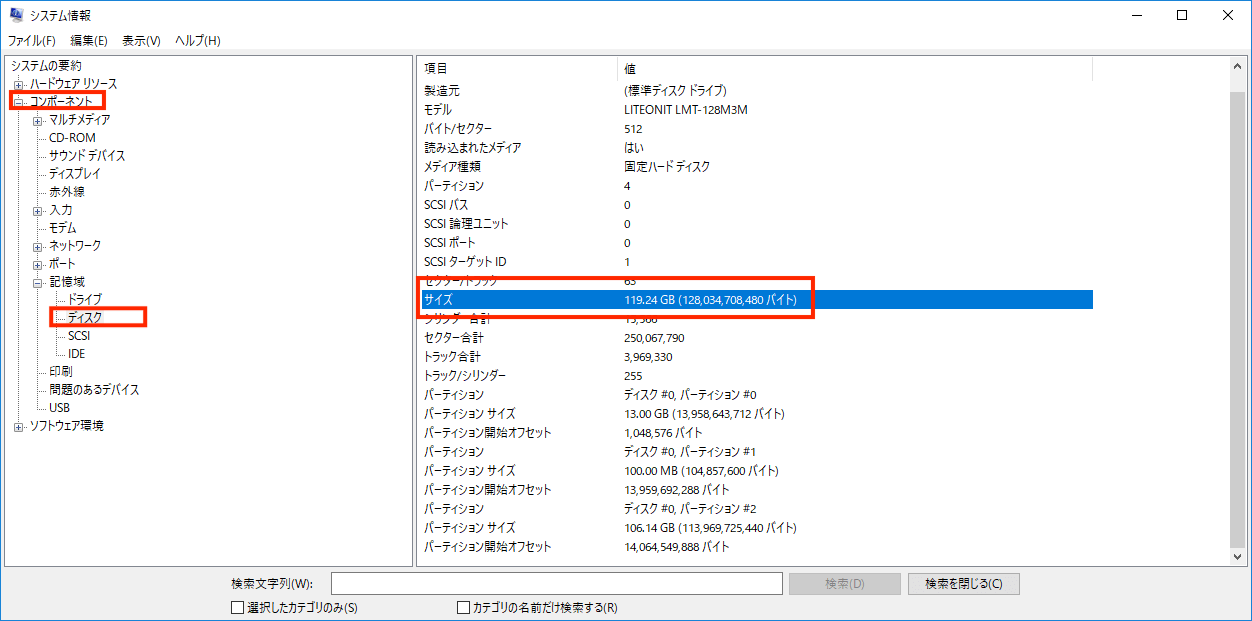
Windows10|ストレージの確認の仕方
Windows10の場合のストレージの確認は以下の通りです。
「Windowsメニュー」を開く
「システム情報」画面が開くので、右の「サイズ」がストレージサイズです。

上図128Gのストレージを実装しています。
(少なく表示されるのは1GB=1024MBと計算方法が異なるからです)
3.CPU|Corei5以上であればOK

CPUの選択肢は性能順にCorei3、Corei5、Corei7...とありますが「Corei5」以上を選べばOKです。
CPUはパソコンの接続機器やソフトウェアからの指示を受け取り処理する部品で、パソコンの「頭脳」と呼ばれています。
ですから、CPUの性能が良いと高速に処理することが可能でサクサク動作します。
逆に性能が悪いと、動作も遅くなりストレスを感じてしまいます。
単にブラウザを見るだけのネサフであれば、CPU性能は低くてもさほど問題ではありません。
しかし、WEBプログラミングを行うには統合開発環境(IDE)など、重たい処理をしますから、それに耐えうる「Corei5」以上を選んでおきましょう。

Mac|CPUの確認の仕方
Macの場合のCPUの確認は以下の通りです。
「このMacについて」を開く。
上図Corei5のCPUを実装しています。
Windows10|CPUの確認の仕方
Windows10の場合のCPUの確認は以下の通りです。
「Windowsメニュー」を開く

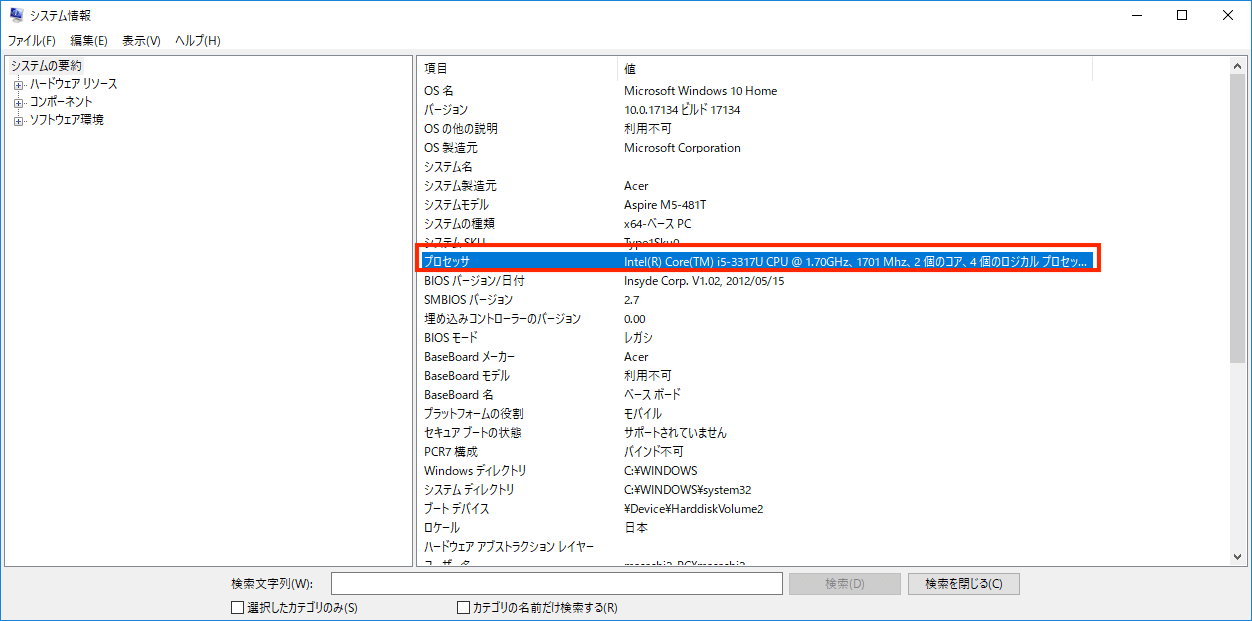
「システム情報」画面が開くので、右の「プロセッサ」がCPUです。

上図Corei5のCPUを実装しています。
4.ノートかデスクトップか|おすすめはノート!

持ち運べるノートパソコンがオススメです。
理由は、プログラマーの働き方の醍醐味である「いつでもどこでも」プログラミングができることです。
ノートパソコンであれば、外出中にも作業はできますし、セミナーや交流会などにも持っていけます。

しかし、画面の大きさなどデスクトップに比べて劣る点はありますが、画面が大きいと目線の移動などで疲れてきます。
ノートパソコンの13型や15型であれば、そんな心配も入りませんよ。
5.MacかWindowsどっちを選ぶべき?|おすすめはMac!

WEBプログラミングをするのなら、MacまたはWindowsならどちらでも構いません。
しかし僕はMacをおすすめします。
理由は、Windowsではプログラミング言語のインストールの必要があるからです。
Ruby、PHP、PythonはMacには既にインストールされていて、すぐにでも開発できますが、Windowsには入っていないんです。
ですから、Windowsではじめるときは「プログラミング言語」のインストールをしなければならないという煩わしさがあります。

とはいえ、Xamppなどのツールを入れることで簡単にPHPがインストールされるものもあります。
ですから、Windowsでの開発の難易度が特別高いものではありませんよ。
3.パソコンに関するよくある質問

パソコンを購入する際のよくある質問をまとめました。
- webカメラは必要か?
- Officeを使いたい|Mac
- 中古でもよい?
1.webカメラは必要か?
新品のパソコンを購入すると、webカメラは標準でついてくることがほとんどです。
WEBプログラミングの学習には直接必要はありませんが、オンラインでの学習ともなると必要になります。
価格も1,000円〜1万円台と割と購入しやすい価格です。

2.officeを使いたい|Mac
Windowsであれば、office製品はプリインストールされているものが多いです。
しかし、Macにはoffice製品は入っていませんから、表計算や文書作成はどうしたらいいの?と思いますよね。
ご安心ください。
その代用として以下のものが使えます。
- Apache製のOpenOffice(無料)
- LibreOffice(無料)
- Googleのスプレッドシートやドキュメントなど(無料)
上記を使えば、エクセルやワードと同じように表計算や文書作成ができます。
また、互換性もありますから、Windowsで編集した資料だとしてもちゃんと見ることができますよ。
3.中古でもよい?
中古ははっきり言ってオススメしません。
- メーカー保証がない
- バッテリーの消耗が早い
- 部品の経年劣化
正直、中古は当たりハズレがありますから、ハズレのものを購入してしまうと突然壊れたということも珍しくありません。
そうなったら金銭的にももったいないです。
また、せっかく始めようと買ったにもかかわらず、ハズレのパソコンを購入したために学習が先延びしてしまうのは、モチベーション低下にもなります。

まとめ|パソコンが揃ったら次は環境構築をしていこう!
最後に要点をまとめます。
パソコン選びが重要な理由は「開発のしやすさ」にあります。
パソコンの性能が良いと、ツールなどの起動やコーディング、デバッグなどの動作が快適となり、プログラミング作業にストレスがありません。
未経験者にとって、WEBプログラミングに使うパソコンは、以下の5つのポイントで選べばOKです。
- メモリ|8G以上
- ストレージ|128G以上
- CPU|Corei5以上
- ノートかデスクトップか|ノートがオススメ!
- MacかWindowsどっちを選ぶべき?|Macがオススメ!
とはいえ、既に持っているPCが上記と同等であれば、まずは手持ちのパソコンではじめてみましょう。
パソコンは高価ですから、手持ちのパソコンを使ってみてどうしても作業にストレスがあるのであれば新たに購入を検討しましょうね。