
WEBプログラミングを独学したいがそもそも「WEB」とは何だろう。
「WEB」のしくみや何ができるのか知りたいです。
本記事の内容
- インターネットとWEB
- WEBの仕組み
- WEBでできること
本記事を書いている僕は、元IT企業やWEB企業に在籍し、今はWEB系のエンジニアとして活動中。
これからWEBプログラミングをはじめる初心者にとって、まずは「WEB」のしくみは理解しておくべきです。
とはいえ「WEB」はインターネットと同じでしょ?と思っている方も多いはず。
「WEB」とは何か、そのしくみを理解しておかないと、学習において後々つまづいてしまいますよ。
この記事では「WEB」とは何なのか、その仕組みやWEBでできることなどを解説していきます。

記事後半ではWEBに関する「よくある質問」もまとめました。
初心者向けにやさしく解説していきますので、じっくりと読み進めてくださいね。
1.インターネットとWEB

「WEB」を解説する上で「インターネット」の知識は欠かせません。
ここでは「WEB」と混同されがちな「インターネット」をまずはざっくりと解説していきます。
そのあと「WEB」とは何なのかを順番に解説していきます。
インターネットとは情報をやり取りするための「道路」

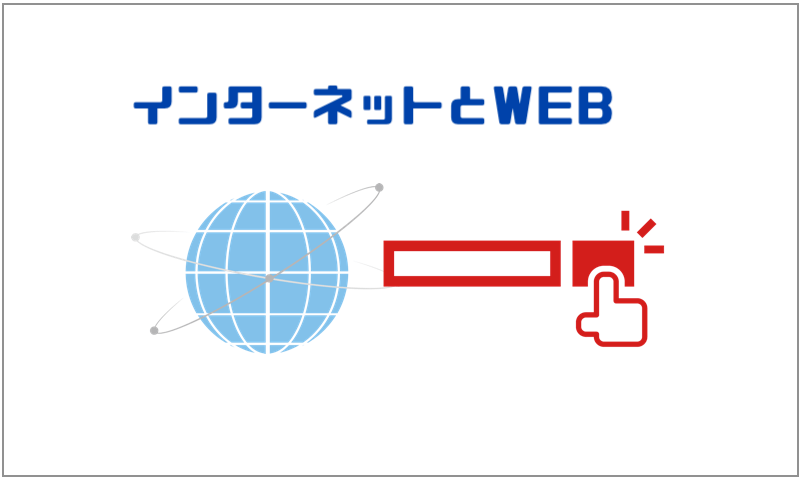
インターネットは全世界に蜘蛛の巣のように張り巡らされた「通信網」のこと。
コンピューター同士がつながってネットワークを形成しています。
コンピュータ間でさまざまな情報(文章、メール、ファイル、音声など)をやり取りするための「道路」とイメージしてくださいね。
WEBとは「HTTP」というプロトコルに従い通信する技術

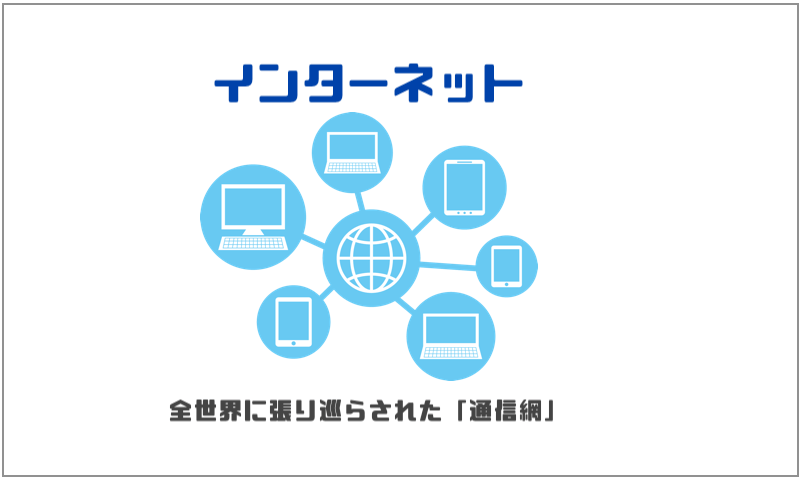
「WEB」は、HTTP(やSSL)というプロトコル(通信規約)に基づいて通信するインターネット上の技術の一つです。
先ほど、インターネットではさまざまな(文章、メール、ファイル、音声など)情報をやり取りすることができるといいました。
しかし、やりとりする情報により「決まり事」が設けられているんです。
その「決まり事」をプロトコル(通信規約)と言って、このプロトコルにしたがって情報をやり取りしています。

つまり、HTTPという決まり事にしたがった「WEB」という技術を使えば、文章(ドキュメント)や画像、動画といったを閲覧することができるというものです。
「WEB」で閲覧できる文章(ドキュメント)や画像、動画などを「WEBページ」と呼びます。
その他のインターネット技術は以下の通り。
(こんなものがあるんだなぁという程度で理解しておけば大丈夫です。)
- メール送受信:SMTP、POP3というプロトコル(規約)で実現
- ファイル転送:FTPというプロトコル(規約)で実現
- テレビ電話やビデオチャット:SIP、VoIPというプロトコル(規約)で実現
では次節「WEB」はどういった仕組みで動作しているのか解説していきます。
2.「WEB」のしくみ

「WEB」はHTTPというプロトコル(規約)にしたがって情報をやり取りします。
「WEB」の仕組みは以下の通り。
- リクエスト(ユーザのブラウザ➡︎WEBサーバーにアクセスすること)
- レスポンス(WEBサーバー➡︎ユーザのブラウザにWEBページ(結果)を返すこと)
※WEBサーバーについては後述します。
簡単に言えば、ユーザ(ブラウザ)とWEBサーバーとの間で情報交換することですね。
順番に解説します。
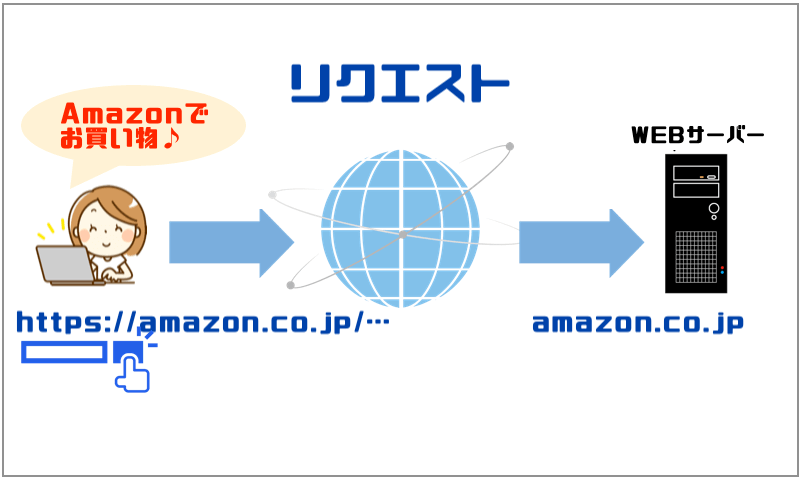
1.リクエスト|WEBサーバーにアクセスする

「リクエスト」とはユーザーがパソコンやスマホのブラウザを使って
「https://xxxx.com/...」
などと該当のWEBサーバーにアクセスすることです(上図)。
WEBサーバーとは、ユーザからブラウザを介して要求(アクセス)があった場合、以下のような働きをするコンピューターのこと。
- 文章など(WEBページ)をユーザ(ブラウザ)に返す
- WEBサーバー内のアプリケーション(※)を実行してその結果をユーザ(ブラウザ)に返す
※アプリケーションは「プログラム」とも呼ばれます。
「https」と付けることで「HTTP」プロトコルに従い通信していることを指しています。
例えばAmazonとかで買い物をしたい時に、Googleの検索画面で「アマゾン」などと打ち込みますよね。
そして表示された検索結果から「Amazon」をクリックしていると思います。
このクリックした時、実は「https://amazon.co.jp/...」というURL(アドレス)で、該当のWEBサーバー(今の場合はAmazon)にアクセスしているのです。

「amazon.co.jp」の部分はドメインと呼ばれていて、WEBサーバーが置いてある住所みたいなものだとイメージしてくださいね。
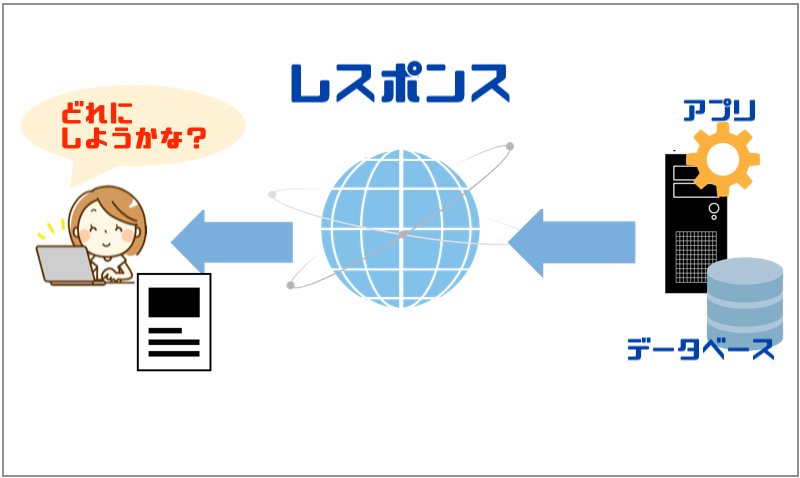
2.レスポンス|サーバーがWEBページ(結果)を返すこと

レスポンスは、ユーザからのアクセス(https://xxxx...)に対し、該当のWEBサーバーが「WEBページ」を返してあげることです(上図)。
この時、WEBサーバー内では「アプリケーション」が実行されます。
「アプリケーション」はコンピュータが読解できるようなプログラミング言語で書かれていて、データベースなどから必要な情報を取得しながら、「WEBページ」を構成しています。
Amazonにアクセスした時には、Amazonのページがすぐにブラウザに表示されますよね。
このブラウザに表示されたページは、WEBサーバー内の「アプリケーション」が構成したページ、いわゆるWEBページ(サイト)と呼ばれています。

具体的に使われるプログラミング言語は、PHP、Ruby、PythonなどWEBを得意とする言語です。
これらは「WEBプログラミング言語」といわれます。
また、レスポンスとしてユーザ(ブラウザ)に返す「WEBページ」を構成する言語は、HTMLやCSS、Javascriptが使われています。
こちらは、マークアップ言語やスクリプト言語といわれています。
3.「WEB」の仕組みでできること

では「WEB」のしくみを使ってでできることは以下のとおり。
- ECサイト(ショッピングサイト)
- 企業などのコーポレートサイト
- CMSなどのブログシステム
- 飲食店などのホームページや予約サイト
- SNS(インスタなど)
- 会員システムなど
つまり上記は「HTTP」プロトコルにしたがってできるサービスで、WEBサービス(WEBサイト)などと呼ばれます。

スマホや、パソコンのブラウザを使って見ているものは全て「WEB」の仕組みを使ってできているサービスということですね。
4.よくある質問
ここでは、WEBに関してよくある質問をまとめました。
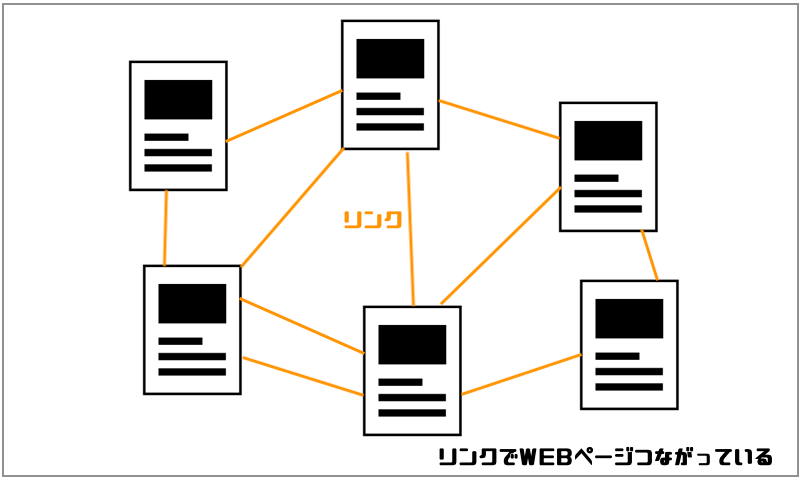
ハイパーテキストシステムとは

ハイパーテキストシステムとは、
WEBページと(他の)WEBページがリンクでつながっていて、このリンクを通してWEBページ間を行ったり来たりすることができる仕組みのこと(上図)。
リンクを踏むことで見たいWEBページへすぐに行けるところが、本などの紙ページにはない「WEBページ」の特徴です。
紙ページを超えた機能を持ち合わせている意味合いからも、「ハイパーテキストシステム」と呼ばれています。
WEBサイトとホームページの違い
一般的に「WEBサイト」と「ホームページ」は同じ意味と捉えて良いです。
理由は、僕の担当のお客さんでもこの両者を切り分けずにいるからです。
いちいち、違いを説明してもお客さんにはなんのメリットもありませんし、逆に混乱させてしまいますからね。
しかし厳密には異なります。
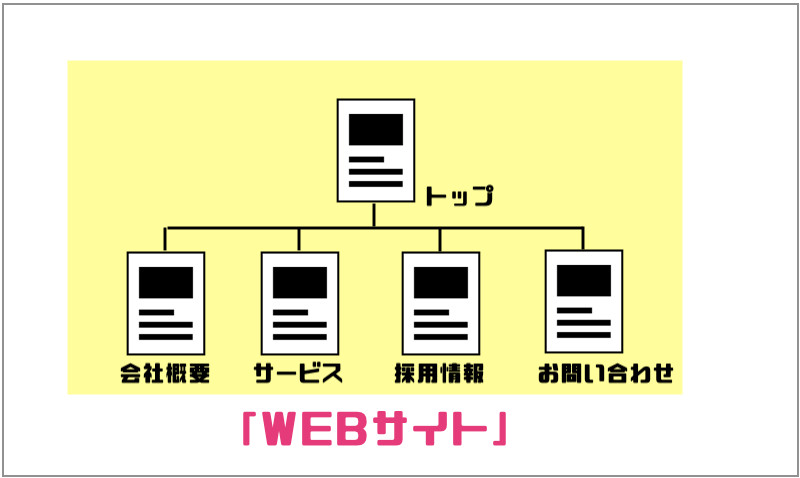
結論をいうと、WEBサイトは各WEBページを構成する全体を指します(下図)。

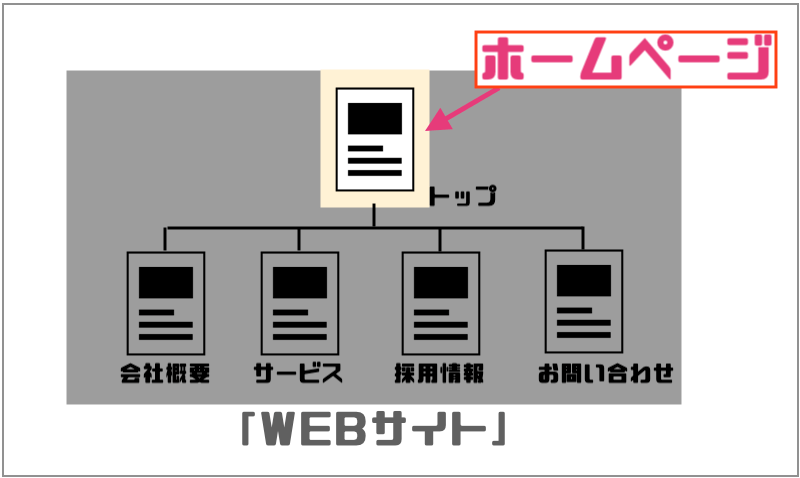
一方、ホームページはWEBサイトのトップページを指します(下図)。

先ほども言いましたが、一般的にホームページとWEBサイトは同一と捉えてOKです。
現に「ホームページxxx円で制作いたします!」と制作業者も言っているくらいですからね。
まとめ|WEBプログラミングをはじめよう!
最後に要点をまとめます。
まず「インターネット」は全世界に張り巡らされた「通信網」のこと。
情報をやり取りするための「道路」とイメージしましょう。
そして、コンピュータ間でさまざまな(文章、メール、ファイル、音声など)情報がやり取りされています。
しかし、さまざまな情報をやり取りするにはそれぞれ「決まり事」があり、それをプロトコルと呼んでいます。
HTTP(やSSL)というプロトコル(通信規約)に基づいて通信するインターネット上の技術の一つが「WEB」です。
主に文書や画像、動画などを閲覧することが可能となるんです。
「WEB」の仕組みは以下の通りで、ユーザー(ブラウザ)とWEBサーバーの間で情報のやり取りが行われています。
- リクエスト(https://xxxxでアクセスすること)
- レスポンス(アクセス元(ユーザのブラウザ)に文章(WEBページ)を返すこと)
ユーザーの要求(リクエスト)に対し、適切な答えを返す(レスポンス)ためにWEBサーバー内のアプリケーションが実行されます。
そのアプリケーションは「プログラミング言語」を使って作られているのです。
WEBプログラミングについては下記記事で詳しく解説していますよ。
WEBプログラミングをはじめる手順を詳しく見てみましょう!